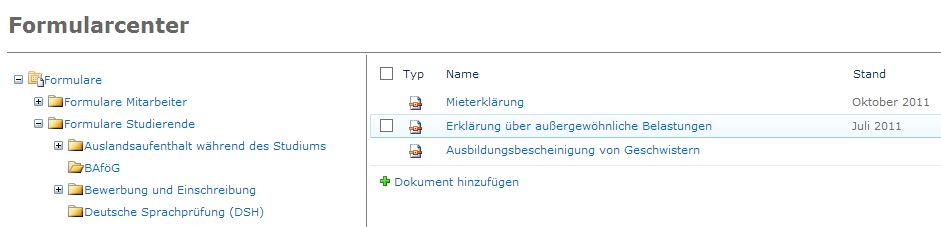
Die Aufgabenstellung war, ein Formularcenter mithilfe von SharePoint zu erstellen. Es sollten über 400 Formulare hierarchisch gegliedert zum Download angeboten werden. Nach längerem Testen der standardmäßigen Gruppierungfunktionalitäten für Sharepoint-Listen, was nicht das gewünschte Ergebnis brachte, stieß ich auf folgenden englischen Blogeintrag: Adding a Treeview to a Document Library using SPTreeView and SPHierarchicalDataSource
Hier wurde gezeigt, wie man mittels SharePoint-Designer eine Ansicht erstellen kann, die die Ordnerstruktur einer SharePoint-Dokumentenbibliothek mittels eines TreeView-Steuerelementes abbildet – und dies ganz ohne Hilfe eines Webparts.
Folgende Schritte sind für eine TreeView-Ansicht einer SharePoint-Dokumentenbibliothek notwendig:
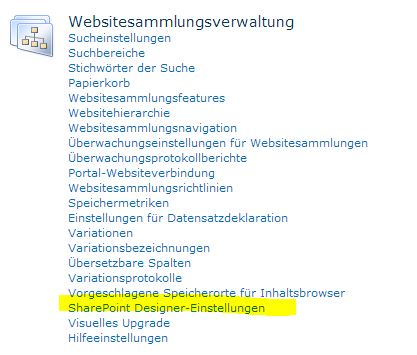
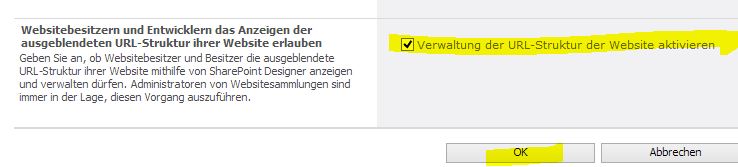
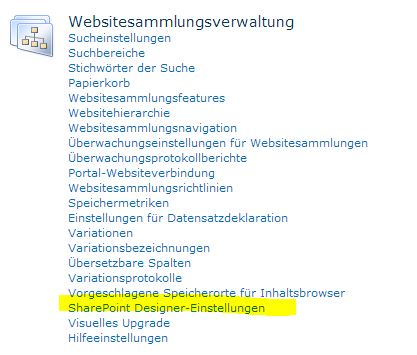
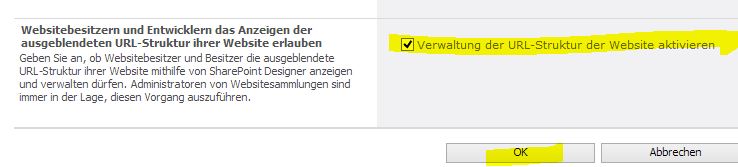
1. Aktivieren der Dateiansicht im SharePoint-Designer, um „Alle Dateien“ anzuzeigen. Dies muss unter den Website-Einstellungen der entsprechenden Websitesammlung gemacht werden. Hier ist unter der Rubrik „Websitesammlungsverwaltung“ der Link „SharePoint Designer-Einstellungen“ auszuwählen. Danach muss die Checkbox „Verwaltung der URL-Struktur der Website aktivieren“ aktiv gesetzt werden.


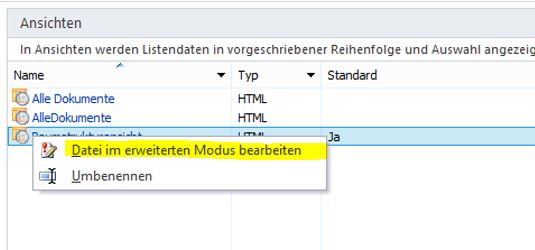
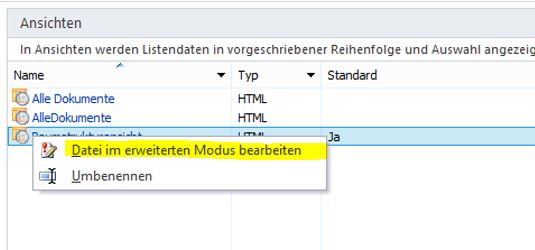
2. Danach ist die entsprechende View, die mit dem TreeView-Steuerelement versehen werden soll, im SharePoint-Designer im erweiterten Modus zu bearbeiten.

3. Danach wird der komplette Inhalt des ContentPlaceHolder-Tags mit der ID „PlaceHolderMain“ ausgeschnitten und über die Zwischenablage in einem externen Editor temporär abgelegt.
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<-- Gesamten Taginhalt ausschneiden und zwischenspeichern -->
</asp:Content>
4. Erstellen einer HTML-Tabelle in dem leeren ContentPlaceHolder-Tag, um das Treeview-Steuerelement und die ursprüngliche Liste der Dokumentenbibliothek zu platzieren.
<asp:Content ContentPlaceHolderId="PlaceHolderMain" runat="server">
<-- Tabelle als Layouthilfe für die Treeviev und die Liste der Dokumentenbibliothek -->
<table style="width: 100%">
<tr valign="top">
<td width="20%">
<-- Spalte für die Treeview -->
</td>
<td>
<-- Spalte für die Listendarstellung der Dokumentenbibliothek -->
</td>
</tr>
</table>
</asp:Content>
5. Ermitteln der notwendigen Informationen für das Treeview-Steuerelement mithilfe der Powershell und dem SharePoint-Designer. Benötigt werden die ListID der Dokumentenbibliothek und die ID der Webseite, in der sich die Dokumentenbibliothek befindet.
Die ListID der Dokumentenbibliothek wird mit dem SharePoint-Designer ermittelt:

Die ID der Website kann mit der PowerShell ermittelt werden:
PS C:\scripts> $site=get-spsite http://xxxxxxxxx/formularcenter
PS C:\scripts> $site.id
Guid
----
e2044234-0449-4362-af2b-7ba48b9ad678
6. Vorbereiten und Anpassen des Codes für das Treeview-Steuerelement:
<SharePoint:SPHierarchyDataSourceControl id="doclibDataSource" runat="server" RootListId="XXXXXXXXXXXXXXX" RootWebId="YYYYYYYYYYYYY" ShowFolderChildren="true" EnableViewState="false"></SharePoint:SPHierarchyDataSourceControl>
<SharePoint:SPTreeView ID="doclibtreeview" runat="server" DataSourceID="doclibDataSource" EnableViewState="false" ExpandDepth="2" SelectedNodeStyle-CssClass="ms-tvselected"></SharePoint:SPTreeView>
<-- XXXXXXXXXXXXXX = ID der Dokumentenbibliothek, ermittelt mit dem SharePoint Designer -->
<-- YYYYYYYYYYYYYY = ID der Website, ermittelt mit der Powershell -->
7. Einfügen des Treeview-Codes in die oben erstellte Tabelle.
8. Einfügen des zwischengespeicherten Codes für die eigentliche Listendarstellung der Dokumentenbibliothek, ebenfalls in die oben erstellte Tabelle.
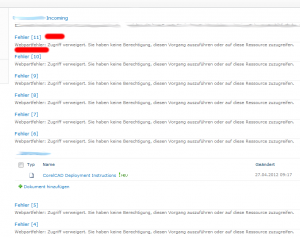
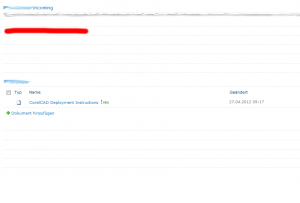
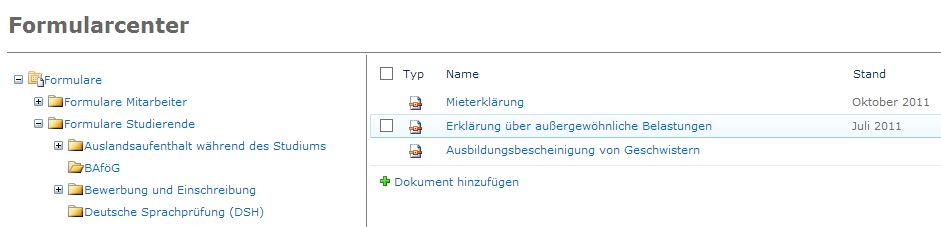
9. Das Ganze sollte nun wie folgt aussehen: