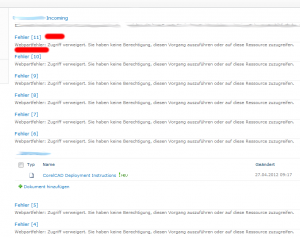
Beim Aufrufen einer Sharepoint-Seite mit Webparts, von denen der aktuelle Benutzer keine Rechte besitzt, wird folgender Fehler angezeigt:
Webpartfehler: Zugriff verweigert. Sie haben keine Berechtigung, diesen Vorgang auszuführen oder auf diese Ressource zuzugreifen.

Die Sharepoint-Webseite soll Uploads von verschiedenen Benutzern zentral sammeln. Damit ein Benutzer nur Zugriff auf seine eigenen Uploads haben soll, wurde für jeden User eine eigene Dokumentenbibliothek angelegt. Bei dieser Dokumentenbibliothek wurde die Berechtigungsvererbung entfernt und nur dem User selbst und den administrativen Usern Rechte explizit gewährt. Um den Komfort zu erhöhen, wurde für jede Dokumentenbibliothek ein Webpart in die Standardseite eingefügt. Als ich mich mit einem Testuser, der nur Rechte auf eine Dokumentenbibliothek hatte, bei der Sharepoint-Webseite anmeldete, musste ich feststellen, dass die Webparts, auf die der User keine Berechtigungen hatte, nicht automatisch ausgeblendet wurden. Für jeden Webpart ohne Berechtigungen wurde der oben stehende Fehler angezeigt. Im Blogeintrag „SharePoint 2010 Access Denied Web Part Error“ musste ich lesen, dass man diesen Umstand nicht mit Sharepoint-Bordmitteln beheben kann („I am still waiting on Microsoft for that as well“). Die Lösung, die der Blogeintrag empfiehlt, ist eine „Quick and Dirty“-Lösung mit jQuery, die die Fehlermeldungen einfach clientseitig ausblendet. Dazu soll ein Inhaltswebpart mit einem jQuery Javascript Snippet am Seitenende eingefügt werden.
<script src=“/jquery.min.js“ type=“text/javascript“></script>
<script language=“javascript“>
$(„span:contains(‚Fehler‘)“).hide();
$(„div:contains(‚Zugriff verweigert‘):not(:has(div))“).hide();
</script>
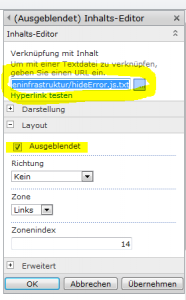
Dabei bin ich auf ein neues Problem gestoßen. Ich fand beim Inhaltswebpart von Sharepoint 2010 – im Unterschied zu Sharepoint 2007 – keine Option, um HTML-Quellcode einzugeben. Folgender Blogeintrag brachte eine einfache Lösung: „Insert JavaScript into a Content Editor Web Part„. Man muss den Code in eine Datei auslagern und diese dann dem Inhaltswebpart von Sharepoint 2010 zuweisen.

Nachdem dieses Problem gelöst worden war, musste ich feststellen, dass die Lösung, die Fehler mit jQuery auszublenden, noch nicht zufriedenstellend war. Die eigentlichen Fehler sind zwar ausgeblendet, die umgebenden Container aber nicht.

Leider waren immer noch Linien der umgebenden Containern zu sehen, ebenso störte der große Abstand zum Seitentitel. Nach etwas Experimentieren mit Firebug habe ich das Script wie folgt abgeändert:
<script src=“/jquery.min.js“ type=“text/javascript“></script>
<script language=“javascript“>
$(„tr td.s4-wpcell-plain:contains(‚Fehler‘)“).hide();
</script>
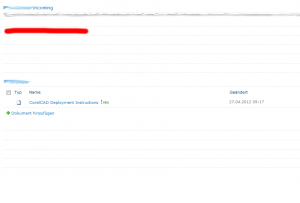
Dies brachte dann den gewünschten Effekt.

Mit diesem Script wurden die Webpartfehler und die umgebenden Container vollständig ausgeblendet. Was jedoch bei dieser Lösung beachtet werden muss, ist, dass in der Ausgabe der Webparts, die angezeigt werden sollen, nicht das Wort ‚Fehler‘ vorkommt, da sonst auch dieses Webpart ausgeblendet werden würde.
Schreibe einen Kommentar